Início > Korero
Korero
Animação do protótipo no formato para smartphone.
Korero é uma startup de idiomas. Possui um produto digital web para estimular o hábito diário da aprendizagem de um novo idioma para as pessoas. Nesta plataforma o usuário encontra professores para aulas particulares e ainda um ambiente para organizar seus estudos onde seu professor poderá auxiliá-lo em sua evolução e avaliação das entregas de idioma.

Público (Proto personas)
Alunos
Grande parcela dos usuários estudantes possuem idade entre 16 e 32 anos.
Possuem conhecimentos em plataformas digitais. Objetivo na plataforma é que a mesma possa organizar a sua aprendizagem, e com o auxílio de professores.
Professores
Grande parcela dos usuários possuem idade 24 a 38 anos. Possuem conhecimentos em plataformas digitais. O objetivo com a plataforma é conseguir volume de alunos e auxiliá-los por meio de textos, desafios entre outros e melhorar o idioma que desejam aprender.
DNA empresarial da Korero
Alguns dos pilares que definem o propósito da nossa marca.

Informações fornecidas pela empresa:

Necessidade
Neste novo quarter está previsto uma nova funcionalidade dedicada aos professores da plataforma para a gestão e acompanhamento da aprendizagem dos seus alunos. Para esta nova funcionalidade o designer do time precisará propor visualmente duas telas que representam parte desta grande funcionalidade:
Tela 1. Listagem de alunos
- Professores devem poder visualizar a listagem de alunos de idiomas que contrataram seus serviços pela plataforma;
- Poder realizar filtros a partir desta listagem, podendo pesquisas alunos pelo nome, nivel de conhecimento, que concluiram ou não concluíram as atividades e leituras enviadas por eles, entre outros filtros que achar pertinente considerando a ação dos professores em analisarem a aprendizagem do aluno;
Tela 2. Página de perfil do aluno
- Visualizar perfil do aluno com informações sobre o aluno como foto, de dados pessoais e contato.
- Visualizar listagem dos exercícios e/ou leituras enviadas, concluidas ou não pelo estudante. Abertas, em andamento ou aguardando avaliação, etc.
- Podem ser apresentados gráficos que representem e melhorem a leitura para acompanhamento deste professor.
Solução
Comecei o projeto com um “RabiscoFrame” para pensar nas primeiras possibilidades e funcionalidades. Consegui algumas ideias antes de começar a construir o protótipo.
Não construi um wireframe de baixa fidelidade no Figma pois acredito a função dele é nos ajudar quando podemos discutir as possíveis melhorias com uma equipe antes de partir para a etapa de desenvolvimento mais detalhado de UI, e nesse projeto eu não trabalhei com uma equipe, por isso parti logo para um protótipo de alta fidelidade.

Benchmarking
Fiz uma pesquisa de alguns sites existentes de cursos de idiomas e, apesar de não ter acesso ao perfil de professores, pude notar algumas características interessantes.
- Uso de gráficos para facilitar a leitura e cards para organizar as informações.
- Fundo branco para um visual mais limpo e claro.




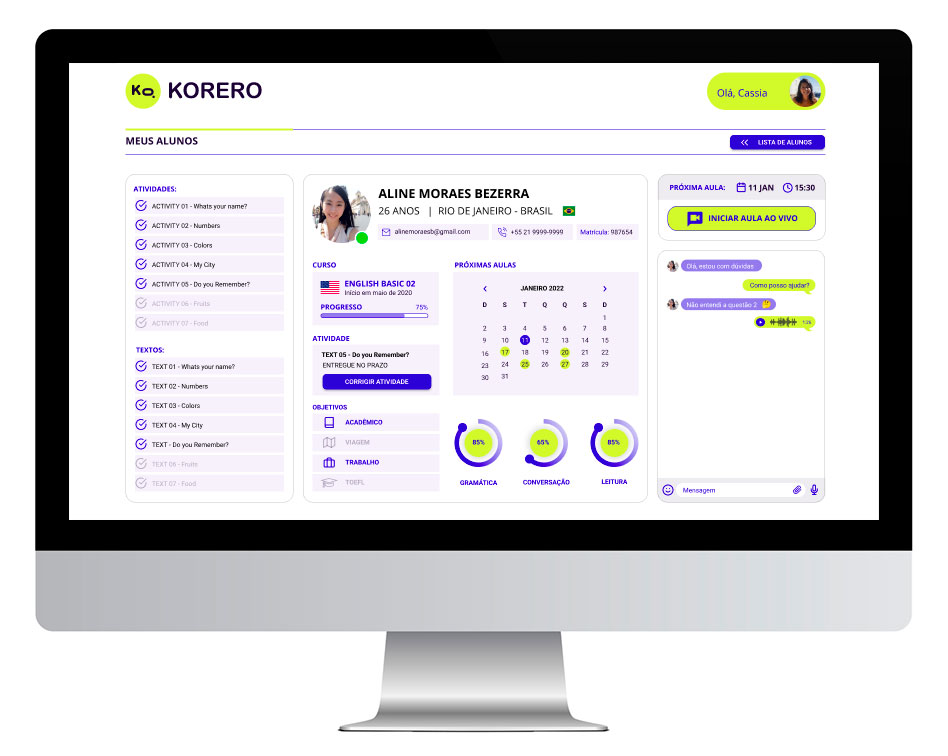
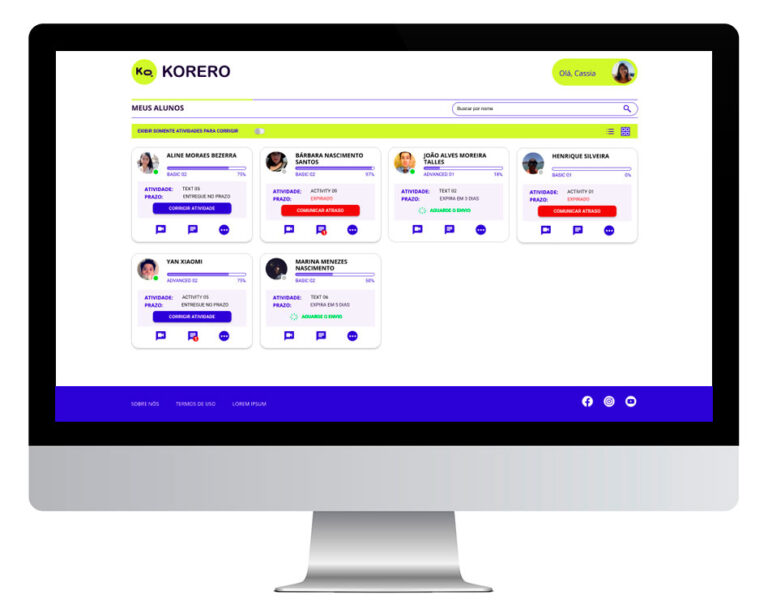
Solução: Telas para Desktop
Segue abaixo as telas que desenhei para o formato de desktop.
TELA DO PROFESSOR
Na primeira tela o professor pode ver a listagem com seus alunos e informações importantes como tarefas para corrigir, o andamento do curso de casa aluno, e ainda opções rápidas para iniciar uma aula ao vivo ou chamar o aluno no chat.

Na segunda tela, de informações detalhadas do aluno, coloquei:
- Uma listagem completa de atividades concluídas e pendentes;
- Informações pessoais do aluno;
- Andamento do curso;
- Informações sobre tarefas para corrigir;
- Agendamento para próxima aula;
- Objetivos do aluno no curso;
- Gráficos sobre o aproveitamento do aluno em diferentes áreas.
Coloquei ainda um botão grande de rápida visualização para início da aula ao vivo, e também, um chat para tirar uma dúvida por exemplo.